TowerBabel



Collaborative writing is an exercise in group creativity, where a work is authored by multiple people putting their heads together. It can be a richly rewarding and learning experience, combining and exchanging the creative ideas of different minds to create a single masterpiece. However, collaborative work can be complex and requires the right tools and organization to succeed. This is where TowerBabel enters the picture.
The vision of TowerBabel was a platform tailor-made to create the best collaborative experience possible, using the most modern web technologies to achieve it. It had to be both a rich collaborative writing tool as well as offer a great reading experience for those who don’t write. Flowloop provided design, strategy, and engineering for the website.
From reading to writing, users do everything on TowerBabel. A platform like this has to feel like an app rather than just a website, so we created rich, interactive, interfaces that made doing tasks feel just as smooth and responsive as any installed application.
Being able to import existing works was very important to help get writers started right away. We made sure that TowerBabel supported standard book formats, such as ePub and pdf.
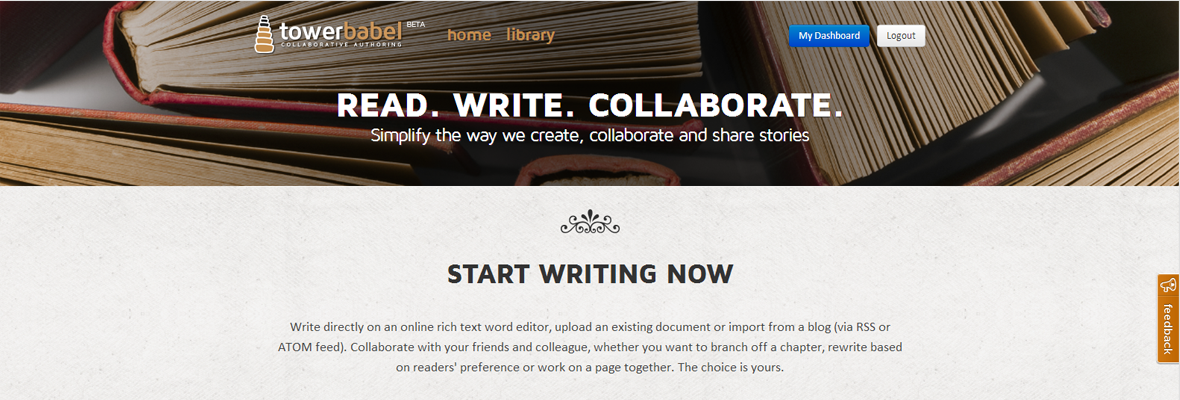
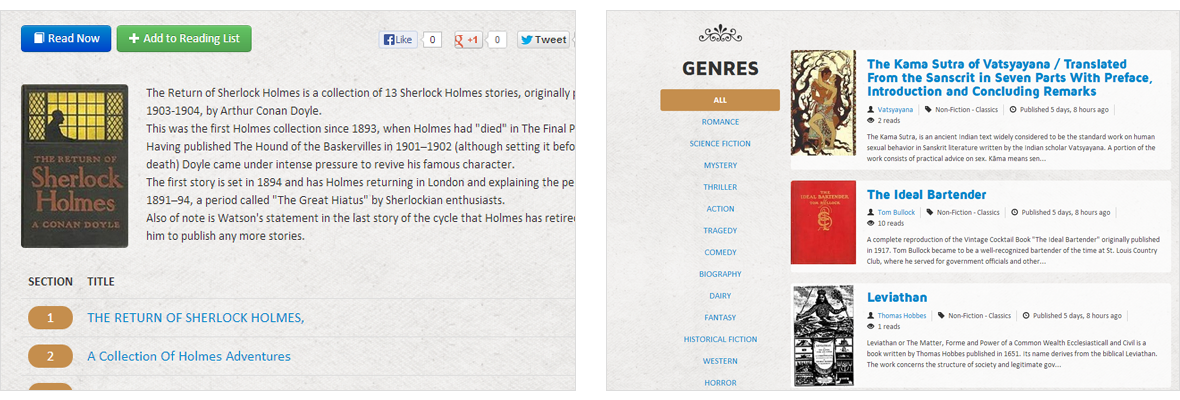
TowerBabel attracts both book readers and writers alike, so the design and navigation had to be easy and intuitive whichever activity you are participating in.
We built a variety of tools and interfaces to enrichen the collaboration experience. These ranged from in app chat, to managing contributors, to integrating with Facebook and other social media.
The first stage in our strategy was planning out the two main functions of the website, Reading and Writing, and fleshing out their specific features. This was an involved and detailed discovery process.
On one side we had the creative writing process where we designed the collaborative model we would use to allow writers to cooperate, outlined the general structure of a written work to enable collaboration, and planned the publishing process and how it would apply with multiple contributors. On the other side we had the more straightforward readers, where the main focus was on creating the best reading and sharing experience.
Branding and Identity
Beginning with creating a new brand identity, we experimented with different logo designs before arriving at our final concept - a playful symbol depicting the combination of two types of imagery: a pencil representing writing, and the ancient tower itself, a nod to its namesake.



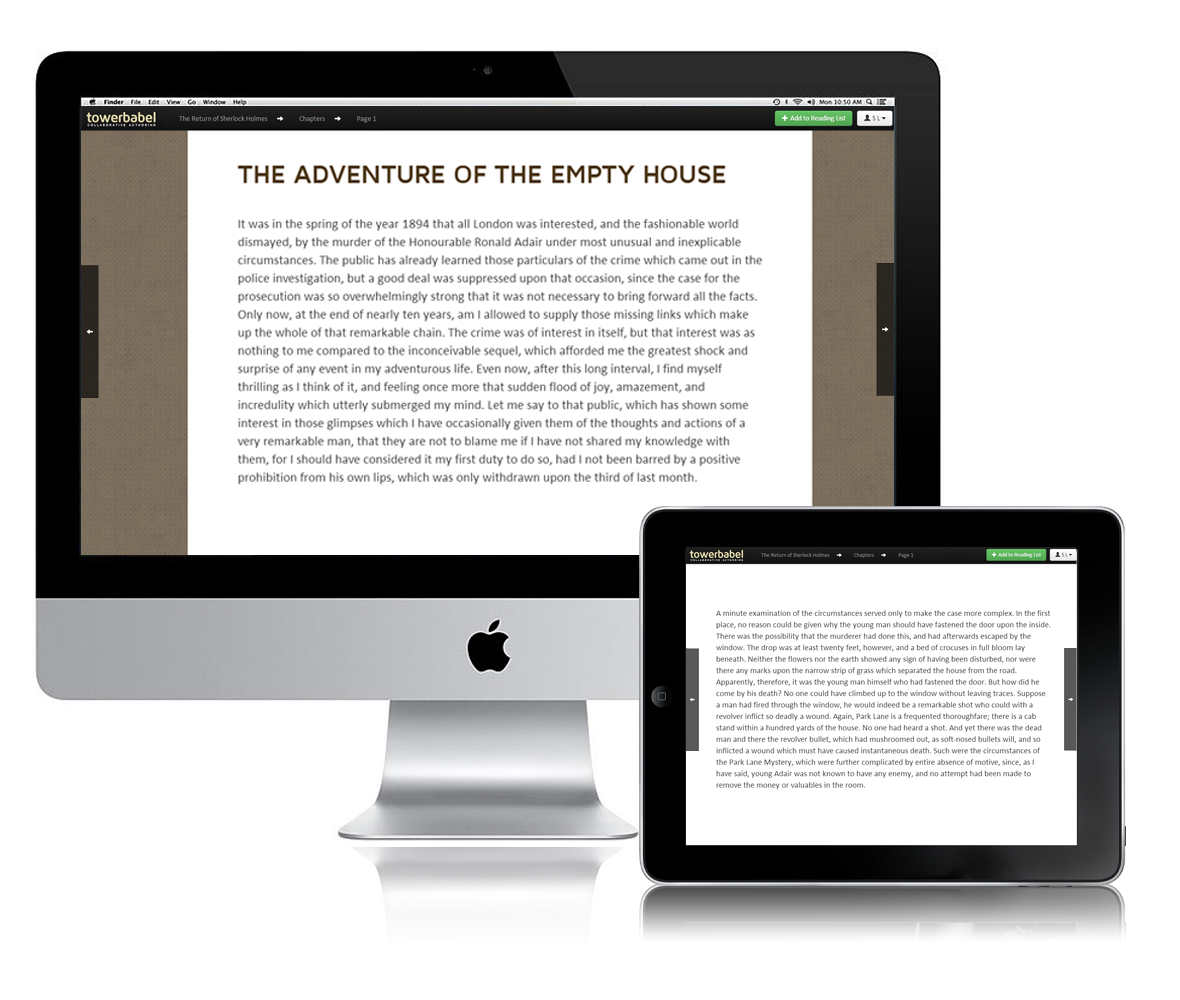
Easy reading
Using responsive design, we ensured that the reading experience was just as enjoyable on both a desktop and on mobile devices, like tablets.

Streamlined Work Management
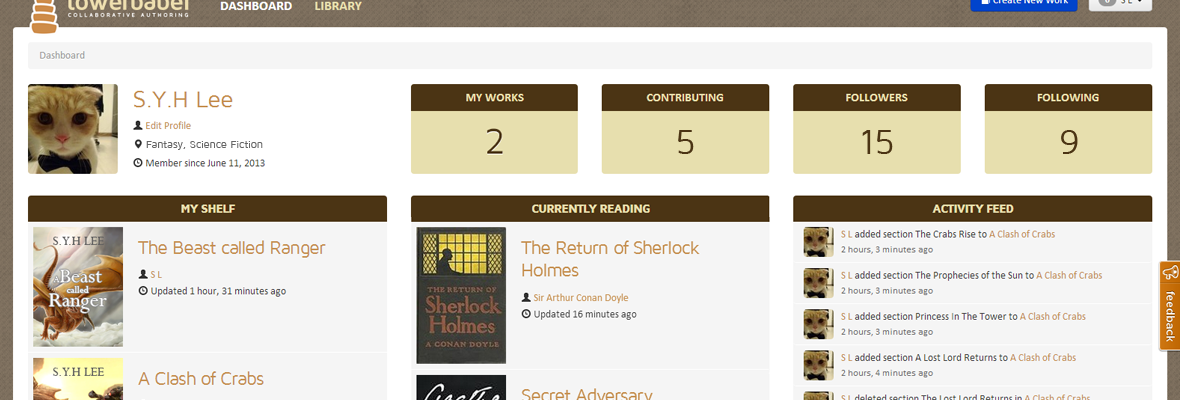
We created a clean, interactive dashboard interface for managing all the different activities that can be done, from tracking what you're reading, to different works being authored. To make the user experience friendly and intuitive, tasteful touches of animation and helpful UI elements such as drag and drop were added throughout the site.


WYSIWYG
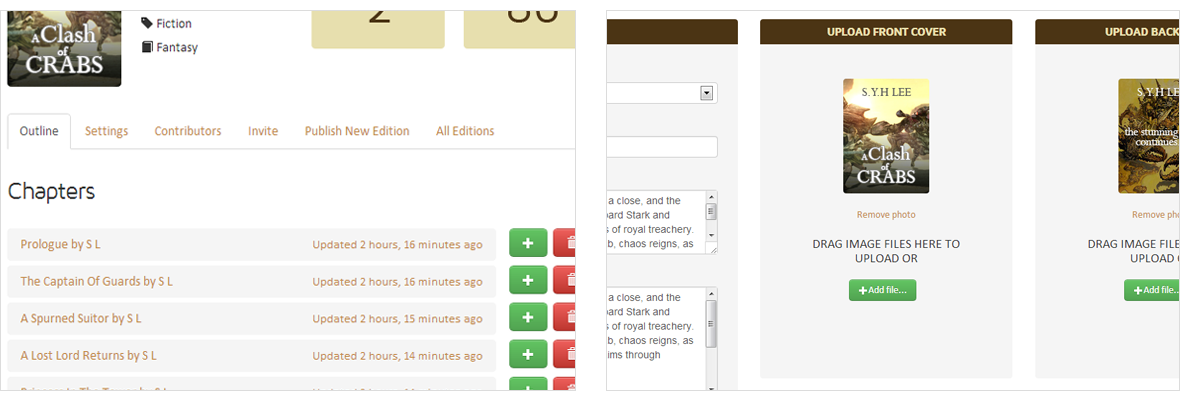
We implemented a full WYSIGWYG (What You See Is What You Get) interface that allowed writers to edit and format their work right on the site. Try it out below! Click anywhere on the text to edit it on the spot.
What's everyone doing?
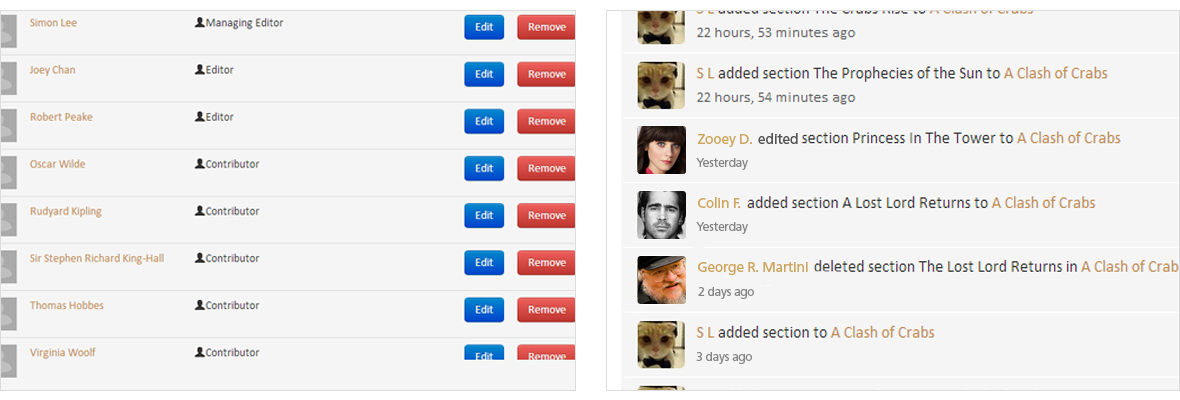
To organize the collaborative process we created interfaces to empower editors and contributors alike, such as role management with specific permissions and activity feeds to track who was doing what, and when, at a glance. A system of notifications also tells users whenever an activity related to them has taken place, such as a new edit to a book they are contributing to.

Changing the story
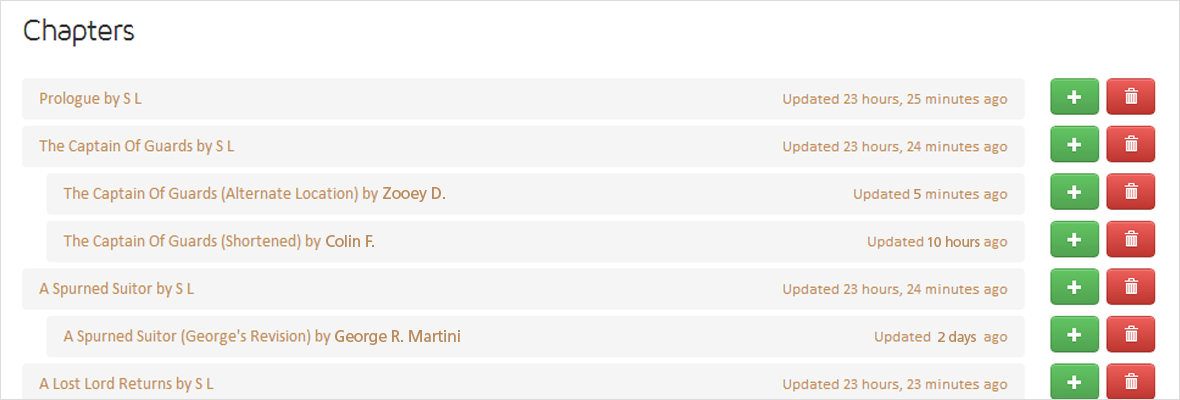
One of the key aspects of collaborative writing is being able to write your own version of things, and combine them again later with others. This can get very confusing, and was solved by designing clear chapter branching trees showing revisions, timestamps, and author attribution. All this can be viewed by all editors and contributors, and changed by the managing editor in charge of the overall work.

Real Time Communication
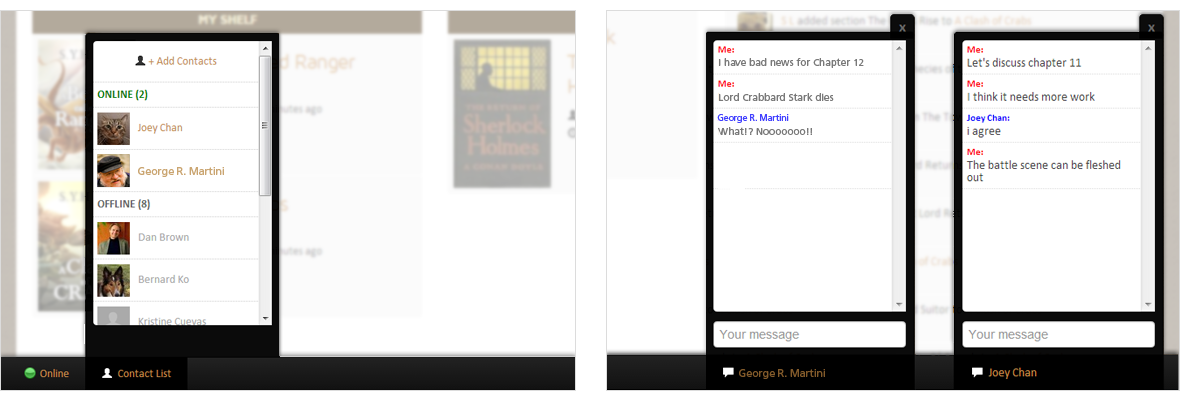
Often times quick communication is essential for successfull collaboration, and real time chat functionality was integrated into the project, so that writers can message each other anywhere on the website.

A highly custom platform such as TowerBabel needed a highly flexible, versatile framework to match it. Once again, we chose Django because of our experience with its reliability, scaling, and perfomance.
We turned to the ever-reliable JQuery to do the heavy lifting for most of the animations and interactive UI elements on TowerBabel, with the help of supporting plugins and custom code snippets.
To allow true real time chat and notification functionality that could scale, we implemented a push technology solution - sending messages between server and clients instantly and minimising strain on the network.
We love working with pioneers, and TowerBabel definitely fits that description. The rapid advancement of Internet technologies has brought a variety of tools for those who have the vision to pull them together to create great solutions. While some applications have shot forward, others have lagged behind. TowerBabel has finally offered a platform that can bring the best collaborative writing experience to bear by marrying it with the best web technology available.
Interested in working with us?